ETOTO, jako jeden z wiodących bukmacherów na polskim rynku, stale rozszerza swoją ofertę, aby sprostać oczekiwaniom zarówno nowych, jak i stałych klientów. Ich zaangażowanie w dostarczanie najwyższej jakości usług i promocji jest widoczne poprzez ciągłe ulepszanie oferty zakładów bukmacherskich oraz wprowadzanie innowacyjnych rozwiązań, które umilają czas spędzony na platformie. Poniżej przedstawiamy kilka kluczowych aspektów, które …
Nowy rok to zawsze czas nowych możliwości i ekscytujących ofert od legalnych bukmacherów. W 2024 roku branża nie zawiedzie, prezentując graczy z kuszącymi bonusami i innowacyjnymi promocjami. Dla tych, którzy poszukują dodatkowego pikanterii w swoich zakładach, przygotowaliśmy przegląd najciekawszych propozycji, z których warto skorzystać. Nowe bonusy bukmacherskie w 2024 W świecie zakładów bukmacherskich konkurencja nigdy …
Continue reading „Bonusy bukmacherskie w 2024. Czego możemy oczekiwać?”
Jak trzymać dietę – czyli jedyny gwarantowany sposób na osiągnięcie wymarzonej sylwetki? Motywacja to nie wszystko – potrzeba też wiedzy i wyrobienia sobie kilku dobrych odruchów. Przeczytaj, wprowadź niezbędne zmiany, kontynuuj walkę o najlepszą wersję siebie i swojego zdrowia! 1 – Ściągnij aplikację W tym jak trzymać się diety najbardziej przydają się poręczne aplikacje na …
Continue reading „Jak trzymać dietę? 10 praktycznych wskazówek”
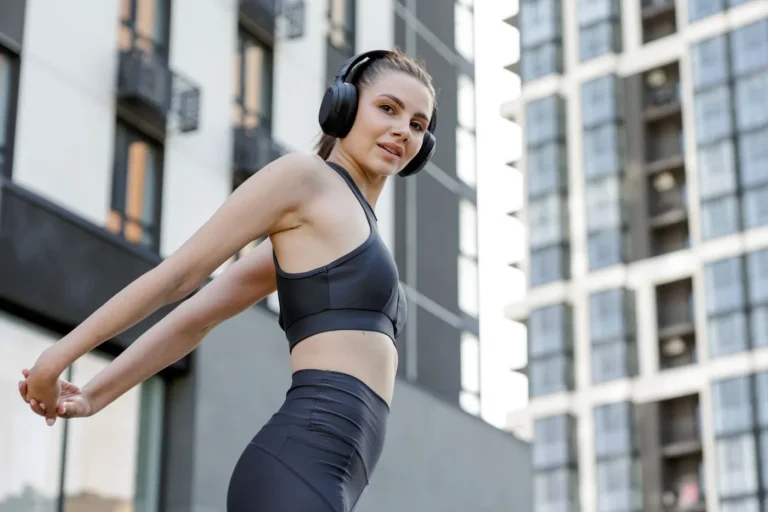
Czy rozgrzewka przed treningiem jest konieczna, by sesja ćwiczeń była w pełni efektywna, a ruch zdrowy i bezpieczny? Rola poprawnej rozgrzewki jak nie do przecenienia! Przeczytaj, jak duże znaczenie ma te kilka niepozornych minut ćwiczeń robionych przed właściwym treningiem. Następnie sprawdź poznane informacje w praktyce, a jakość treningu wzrośnie natychmiastowo. Czy rozgrzewka jest ważna? Krótka …
Continue reading „Czy rozgrzewka przed treningiem jest konieczna? Wyjaśniamy!”
Nie od dziś wiadomo, że śniadanie to najważniejszy posiłek w ciągu całego dnia. Dzięki niemu dostarczamy do organizmu wiele niezbędnych składników odżywczych, które dodają nam energii. Dietetycy zalecają, by spożyć śniadanie w ciągu godziny od przebudzenia się. Zasady tej należy przestrzegać szczególnie wtedy, gdy zależy nam na znacznej utracie masy ciała. Jednak co jeść na …
Continue reading „Dietetyczne śniadanie – co warto jeść, a czego lepiej unikać?”
Damskie buty Salomon to różnorodne kolekcje, spośród których każda aktywna kobieta zdoła wybrać coś idealnego dla siebie. No właśnie – ale jak się zorientować wśród tak szerokiego wyboru? Przychodzimy z przewodnikiem po kolekcjach francuskiej marki. Przeczytaj, które obuwie damskie Salomon pasuje w sam raz do lubianego przez Ciebie sportu. Do jakich sportów są przeznaczone damskie …
Continue reading „Damskie buty Salomon – jaki model dobrać do swojej aktywności?”
Z pewnością niejednokrotnie spotkałeś się z określeniem whey protein. To nic innego jak hydrolizat białka serwatkowego, który obecnie cieszy się dużą popularnością wśród suplementów diety. Białko serwatki jest stosowane przez sportowców, trenerów, a także zwolenników zdrowego stylu życia. Jego systematyczne stosowanie ma dobroczynne działanie na organizm, dlatego suplementy zawierające koncentrat białek serwatkowych są chętnie przyjmowane …
Continue reading „Białko serwatkowe – Poznaj jego właściwości i dobroczynne działanie”
Bieganie to pasja coraz większej rzeszy ludzi na całym świecie. Niestety wiele osób nadal biega tylko wtedy, gdy pogoda jest przyjemna, nie ma deszczu, a temperatura jest stosunkowo wysoka. Tylko nieliczne grono rusza na trasy biegowe także zimą. Co powinny zrobić osoby, które także chciałyby do niego dołączyć? Podpowiadamy, jak zabrać się za bieganie zimą! …
Worki bokserskie, czyli klasyczne worki treningowe, stanowią niezbędne przyrządy podczas zaznajamiania się ze sportami walki, w tym boksem, ale nie tylko. Treningi z workami bokserskimi wpływają na budowanie kondycji, wzmacnianie całego ciała, a także pozwalają na pracę nad sylwetką, bo angażują całe ciało i wiele grup mięśniowych. Jak właściwie dobrać to akcesorium treningowe? Worki bokserskie …
Theme by The WP Club . Proudly powered by WordPress